What is HTML and why should you learn it? Why do we use HTML? Is HTML a web language? How to Learn HTML for Beginners? If these questions are coming to your mind, well you have come to the right place. For anyone interested in making their career in web development, HTML is one of the first programming languages. Anyone who wants to build a website must learn the basics of HTML.
In this tutorial, we will cover what is HTML, the role of HTML in web development, why you should learn it, HTML syntax examples, the best way to learn HTML, and more. Before learning the HTML you must know that the web is made out of mainly three programming languages, HTML, CSS, and Javascript. HTML stands for HyperText Markup Language and CSS stands for cascading style sheets.
Table of Contents:
What Is HTML?
When we are fresher or newbie the first question comes to our mind what does HTML mean/what does HTML stand for? HTML stands for Hypertext Markup Language. HTML is the standard markup language for web pages.
It describes the structure of a Web page and it consists of a series of elements. HTML elements instruct the browser on how to display the content. It can be assisted by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript.
CSS and JavaScript is relying on HTML, so it is difficult to learn CSS and JavaScript without the basic knowledge of HTML. It is the reason when it comes to learning web development-related skills and technologies, HTML is the starting point.
If talking about history, the first publicly available description of HTML was a document called “HTML Tags”, proposed by Tim Berners-Lee in late 1991 who is known as the father of HTML. HTML5 is the newest version of HTML, compatible with all web browsers and mobile devices.
Simple HTML Document:
<!DOCTYPE html> <html> <head> <title>Post Title</title> </head> <body> <h1>Heading of the First</h1> <p>Paragraph which you want to write.</p> </body> </html>
Explanation of the example:
<!DOCTYPE html>The <!DOCTYPE html> declaration defines that this document is an HTML5 document.<html>The <html> element is the root element of an HTML page.<head>The <head> element contains meta information about the HTML page.<title>The <title> element specifies a title for the HTML page (which is shown in the browser’s title bar or in the page’s tab).<body>The <body> element defines the document’s body, and is a container for all the visible contents, such as headings, paragraphs, images, hyperlinks, tables, lists, etc.<h1>The <h1> element defines a large heading.<p>The <p> element defines a paragraph.
What is HTML Used For and Role of HTML?
How much HTML is important you can imagine that every website you open in a web browser uses HTML from social networks to music services. You can build a simple website with HTML alone, it is the power of HTML.
HTML is used for web pages development, web document creation, game development or internet navigation, and for many things. We know that web pages combine to form a website and the structure of these web pages is described by the HTML.
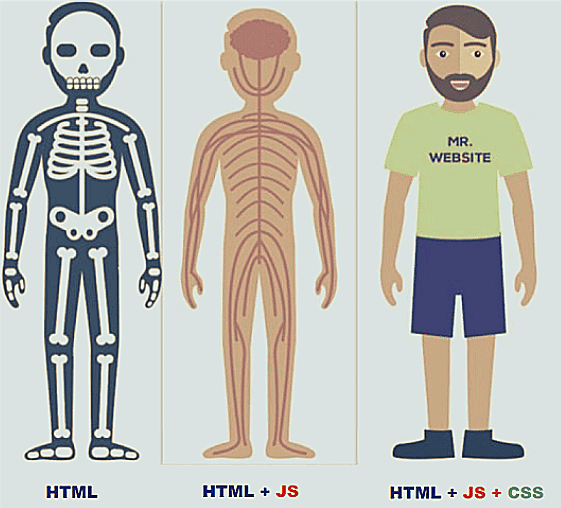
HTML allows programs written in a scripting language such as JavaScript that affects the behavior and content of web pages. After designing the layout of the web page with HTML you can add flair with CSS and JavaScript: this is like font type, colors, animation, smooth scrolling, etc. The conclusion is that HTML provides the bones of a website, while CSS and JavaScript add visuals and interactivity.

HTML Code Examples
You can easily create HTML pages with a web browser and a text editor. You can use a simple text editor like Notepad for PC or TextEdit for Mac.
If talking about the HTML code structures, then HTML is simple in its structure. HTML is made up of simple code structures called “tags” and “attributes.”
There is no programming logic, no loops or functions. It is the reason HTML is called declarative language because It only describes what is displayed on the web page and does not specify the flow of control for rendering the page or how the page interacts with the user.
HTML Tag:
An HTML Tag indicate the starting and ending parts of an HTML element in an HTML document. For example, the “paragraph” tag opens with a <p> and closes with </p>.
To markup a paragraph properly, we must use an opening tag at the beginning of the paragraph, and then a closing tag at the end. Consider the below example,
<!DOCTYPE html> <html> <body> <p> Hi I love to Read Aticleworld</p> </body> </html>
The opening tag marks the beginning and the closing tag marks the end, the content goes in the middle of the beginning, and the closing tag. You should remember that opening and closing tags will use together.
Examples of other HTML tags:
<body></body>for the visible part of the HTML document.<h1></h1>for headings.<h2></h2>for subheadings.<img><img>for an image.<a></a>for links.<strong></strong>for bold text.
HTML Attributes:
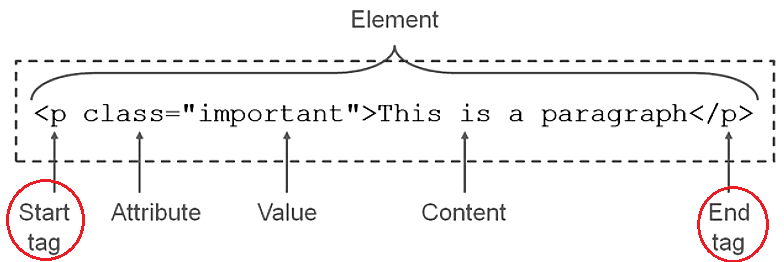
Opening tag, closing tag, and contents the whole thing is called an element. Now, not every element has a closing tag we will see it later. But most of the HTML elements do have both an opening and a closing tag. Consider the below image, there’s a paragraph wrapped in p tags.

In the above image, you can see the word Attribute, which plays a very important role in elements. An HTML attributes provide additional information about HTML elements. You must remember that attributes are found only in a starting tag.
Attributes usually come in name/value pairs like: name=”value”, for example includes: align=”center,” which will center-align the text within the HTML element.
Why & How to Learn HTML
If you want to establish your career in web development or want to be a full-stack developer, then Mastering HTML for beginners is recommended way to start your programming journey. Now let’s answer some common questions about why and how to learn HTML.
💻 Why should I learn HTML?
There are many reasons which force you to learn HTML. Professionally, I am a firmware engineer and mostly work with C/C++/Python, RTOS, and Microcontrollers. After working 10 years I realize that if you want to be a freelancer and want to manage your blogs itself then you must have knowledge of HTML.
Here are a couple of compelling reasons to learn to code HTML!
Freelance projects:For me, it is a very important factor to learn HTML. You can start taking on freelance projects and earn money on the side. Here’s how to get your first freelance coding client.
Great Salary:If you want to be a front-end developer, then the primary requirement is knowledge of HTML skills. Learning HTML is the gateway to almost many tech jobs. The salary of a good front-end developer could be more than $100,000/year.
Stand out from the crowd: Beyond web development, web design, and software engineering, having knowledge of HTML can be useful in a wide variety of jobs (e.g., technical writers, affiliate marketers, social media managers, etc.).
Blogging: If you are a blogger or want to be a full-time blogger, then knowledge of HTML will be boon for you. Many times it will save your money and help you to avoid freelancing.
Online Portfolio:HTML can help you to make your online portfolio also it will help to craft your new career.
🖥️ Where to Learn HTML?
I believe practice is a key factor to learning anything. This is also applicable here but correct guidance is required. The best way to learn HTML is to start with the basics and use your knowledge in how much possible in practice. These courses will guide you through how to learn HTML and start building your own projects!
- Build Responsive Real-World Websites with HTML and CSS (Udemy).
- Advanced CSS and Sass: Flexbox, Grid, Animations, and More! (Udemy).
- CSS – The Complete Guide 2021 (incl. Flexbox, Grid & Sass) (Udemy).
- Web Design for Beginners: Real World Coding in HTML & CSS. (Udemy).
- Building Websites with HTML, CSS, and JavaScript path (PluralSight)
- CSS Essential Training: HTML and CSS (Linkedinlearning).
- Responsive Website Basics: Code with HTML, CSS, and JavaScript (Coursera)
- Web Design for Everybody: Basics of Web Development & Coding Specialization (Coursera)
You can check my blog post where I have collected resources to learn HTML for free.