If you want to learn HTML but don’t know where to write the HTML code, then you have come to the right place. In this blog post, we will discuss the HTML editor and teach you to how you can learn HTML Using Notepad or TextEdit.
“Any fool can write code that a computer can understand. Good programmers write code that humans can understand.” – Martin Fowler
What we believe is that a simple text editor is all you need to learn HTML. But before explaining how you use a simple text editor like notepad for the HTML coding let understand what is HTML editor.
What is an HTML editor?
An HTML editor is an application that allows you to edit HTML, which is the markup of a web page. Although any text editor may manipulate the HTML syntax of a web page, specialized HTML editors can provide convenience and increased capabilities. For example, many HTML editors handle not only HTML, but also related technologies such as CSS, XML, and JavaScript or ECMAScript.
Write HTML Using Notepad or TextEdit:
We know that specialized HTML editors can provide convenience and increased capabilities. As a result, specialized HTML editors may be used to build and modify web pages.
However, for learning HTML, we recommend using a simple text editor such as Notepad (Windows) or TextEdit (Mac) (Mac). Because I personally feel that learning HTML is best accomplished by a simple text editor.
Video Tutorial for Windows:
If you don’t like the video or need more instructions, then continue reading.
Follow the below-mentioned steps to create your first web page with Notepad or TextEdit.
Step 1: Open Notepad or TextEdit
Open Notepad (Windows):
Windows 8 or later:
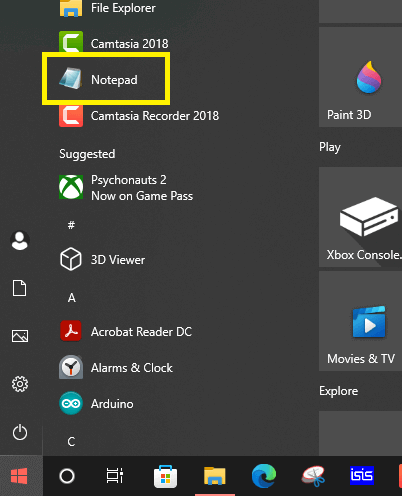
➤ Open the Start Screen (the window symbol at the bottom left on your screen). Type Notepad.
➤ Windows 7 or earlier:
➤ Open Start > Programs > Accessories > Notepad

Open TextEdit (Mac):
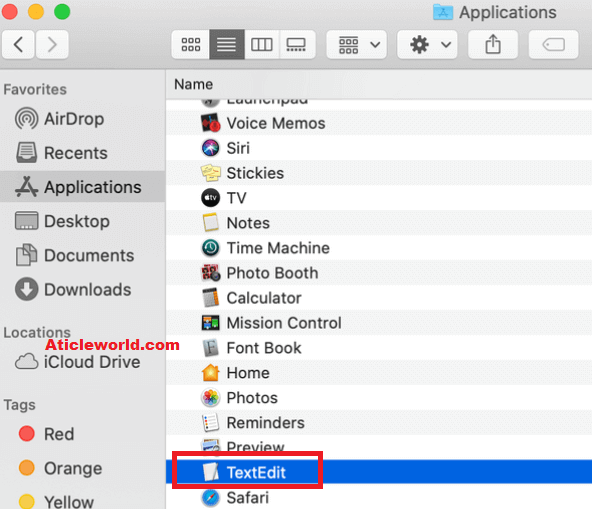
➤ Go to Finder > Applications > TextEdit.

➤ Double click on TextEdit to open it.
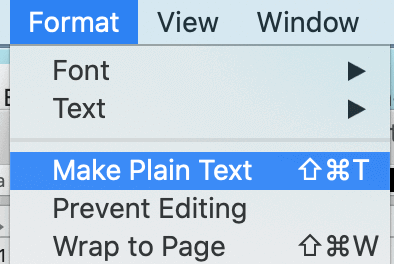
➤ In Preferences > Format > choose “Plain Text”.

Step 2: Write Some HTML
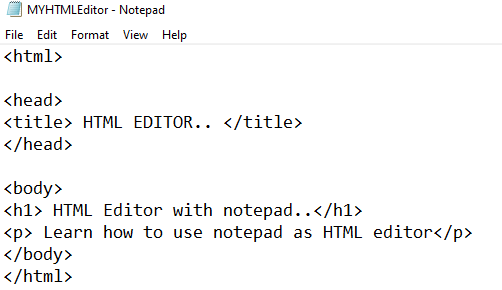
Write or copy the following HTML code into Notepad:
<html>
<head>
<title> HTML EDITOR.. </title>
</head>
<body>
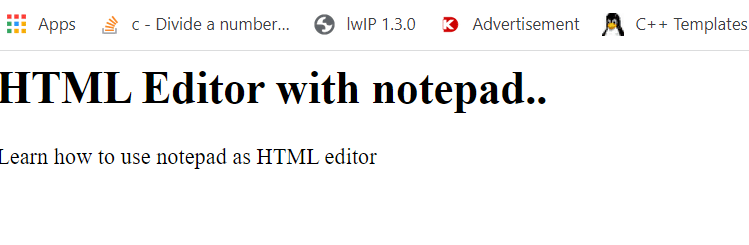
<h1> HTML Editor with notepad..</h1>
<p> Learn how to use notepad as HTML editor</p>
</body>
</html>

Step 3: Save the HTML Page
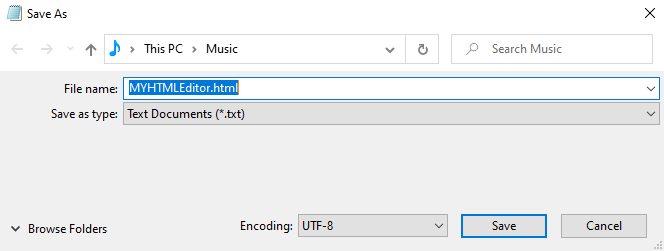
Save the file on your computer. Select File > Save as in the Notepad menu.
Name the file “abc.html” and set the encoding to UTF-8 (which is the preferred encoding for HTML files).

➤ Note: Tip: You can use either .htm or .html as file extension. There is no difference, it is up to you.
Step 4: View the HTML Page in Your Browser
Open the saved HTML file in your favorite browser (double click on the file, or right-click – and choose “Open with”).
The result will look much like this: