A syntax highlighter not only makes your code clean and beautiful but also increases the readability. In Blogger there is no default option to add syntax highlighter for the code. So when-ever we post any source code on the blogger then we always scared about its readability.
It’s really a nightmare to add syntax highlighter in blogger, but when I went through a tool named code-prettify then I found it is very easy to add syntax highlighter in Blogger. Why code-prettify because it develops by google.
The code-prettify supports almost all popular languages like HTML, CSS, JavaScript, PHP, Python, C, C++, JAVA, PERL, XML, XHTML, and much more.
In this article, I will describe steps to how to add syntax highlighter in a blogger (code-prettify). So let’s get started.
There are following steps to add syntax highlighter in blogger
- First, you have to take a backup of your blogger template because we are going to edit your template code. It might break your blog, so don’t forget to take the backup of your template.
- Open your blogger template in html mode & copy the all CSS code from this link before the </b:skin> tag.

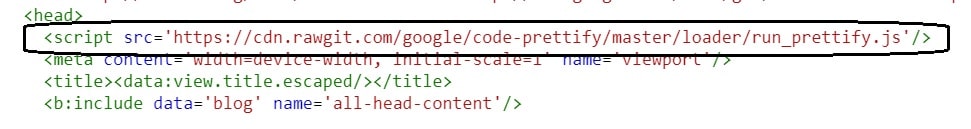
- Copy the below code before the</head>. I have copied the code just after the <head> tag.
<script src=’https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js’/>

- Now save your blogger template.
- Now your syntax highlighter is ready. When you want to post your source code on blogger then just simply open the page in HTML mode and paste the source code between the <pre></pre>Tag.
<pre class="prettyprint"><code class="language-html"> YOUR CODE HERE </code></pre>
The above-mentioned code is for HTML. If you want to use syntax highlighter for a specific style or language, you must replace language-HTML with language-value. Given the value and attribute of some style or language:
| Highlight For | value | Attribute |
|---|---|---|
| HTML | html | language-html |
| CSS | csh | language- |
| JavaScript | js | language-js |
| XML | xml | language-xml |
| xHTML | xhtml | language-xhtml |
| C | c | language-c |
| C++ | cpp | language-cpp |
| C# | cs | language-cs |
| PHP | php | Language-php |
| Python | py | language-py |
| Java | java | language-java |
| Ruby | rb | language-rb |
| Perl | perl | language-perl |
For example if you want to paste C language code then you should use below code,
<pre class="prettyprint"><code class="language-C"> YOUR CODE HRER </code></pre>
In the last, I want to explain one issue that might you face. So let see an example to explain the issue.
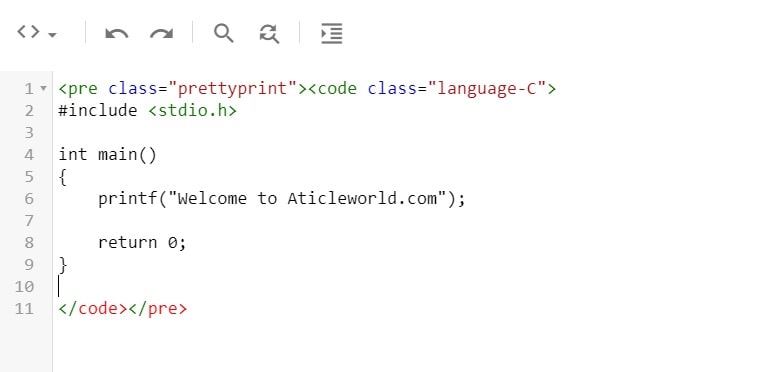
I have written a C code and used blogger syntax highlighter like the below-mentioned image,

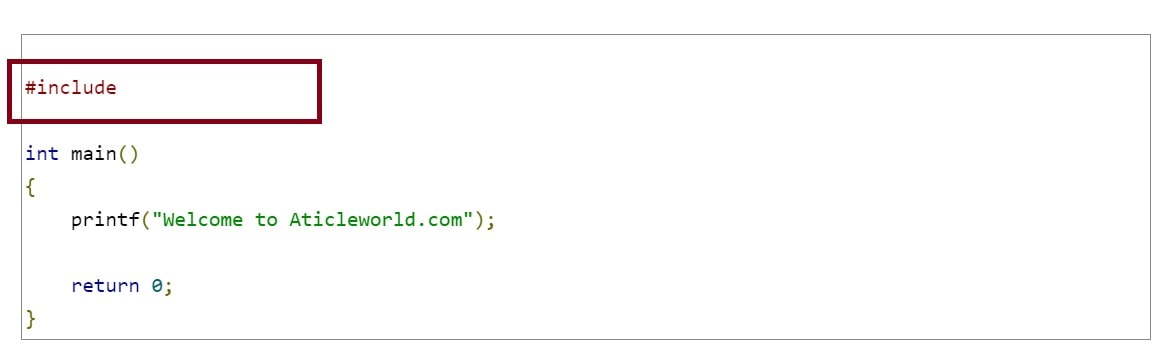
I have found that syntax highlighter is not working properly and output is not coming as per my expectation. See the below image I have marked the issue.

You can see including the header file. It is not displaying properly. But don’t worry we can resolve this problem using a tool that parses HTML to XML. After using this tool syntax highlighter is working as per my expectation.
Check HTML to XML Parser tool.
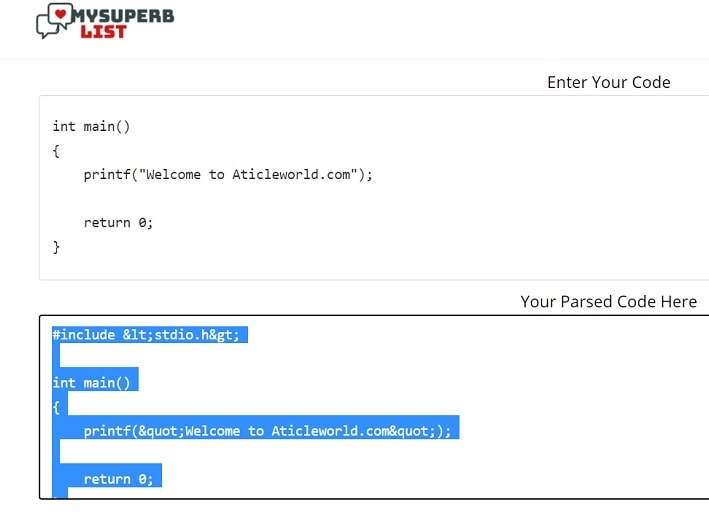
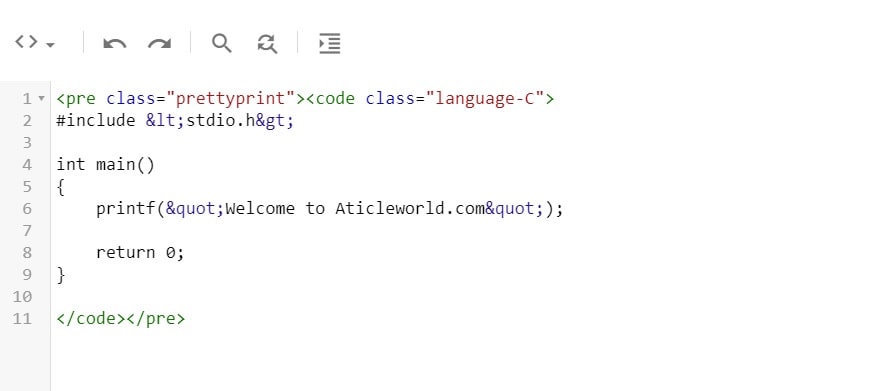
You can see below the image that describes how to use the HTML to XML parser tool.

Use the C code, after pressing with the above-mentioned tool.

Now getting the desired result and my C code is displaying properly.

You can check this link for more detail, Code-prettify.
